מדריך איך לייעל תמונות עבור אתר האינטרנט שלך במערכת ניהול התוכן וורדפרס
לאנשים באינטרנט אין הרבה זמן לצרוך נתונים – יש כל כך הרבה נתונים שפשוט אין לנו את הזמן לקרוא את כולם! כאוצר תוכן לאינטרנט המודרני, המשימה שלך היא למקסם את התפוקה.
מדוע תמונות חשובות (מאוד)?
ישנן סיבות רבות להשתמש בתמונות בעמודים ובמאמרים באתר האינטרנט שלך:
תמונות משמשות כגירויים חזותיים ולקריאה לפעולה
תמונות משפרות את החיבור בין הכותב לקורא.
תמונות מעבירות יותר, בפחות אמצעים.
לכן, חשוב שאנו נשתמש בדימויים ובמצגות שלנו כדי להשאיר חותם גדול יותר אצל הקורא!
אבל רגע! יש בעיה!
תמונות תופסות כ-63% מרוחב הפס בשימוש של אתרי אינטרנט מודרניים, ולכן חשוב יותר ויותר כי הם יהיו מותאמות כראוי למהירות.
עיכוב שנייה אחת בזמני טעינה של דפים יכול להפחית את שיעורי המרות ב -7%
אנחנו כבר קבענו כי לאנשים יש טווח קשב קצר (אחד החסרונות של קצב ייצור התוכן המודרני). גם אם אתה משתמש בתמונות הנכונות, אם הם לא נטענות במסגרת הזמן המקובלת, העניין הולך לאיבוד.
השגיאות הנפוצות בהתאמה וייעול תמונות לאתר האינטרנט
לרוב האתרים יש בעיה – הם משתמשים בתמונות מצוינות, אבל הדרך שבה התמונה מוגשת למבקר, היא עניה. גודל גדול, אופטימיזציה עניה, פורמט שגוי, שלא לצורך ממדים גדולים, תמונות שאינן מגיבות וטעויות SEO רשלניות, הם חלק מהבעיות הנפוצות ביותר באינטרנט המודרני. במאמר של היום, אנחנו הולכים לטפל בבעיות אלה!
1. מידות גדולות

נניח שאתה צריך תמונה 150 × 150 פיקסל בדף “צוות” של האתר שלך. בדרך כלל, תוכל להשתמש תצלום קטן של 5MP, לערוך אותו קצת ולבסוף להעלות אותו.
ואם לזהות את הבעיה? חלק מהאנשים באופן ישיר יעלו את תמונת 5MP בפועל! WordPress הנושא יהיה לטעון את תמונת כולה 5MP (שהיא 10X5 6^ פיקסלים) ולאלץ את הדפדפן שיכווץ אותו לממד הנדרש 150X150 פיקסלים. בעיקרו של דבר, הדפדפן מציג רק 0.0045% מהתמונה המקורית!
בסופו של דבר אתה מבזבז את שניהם ורוחב הפס שלך, בזבוז רב של שטח דיסק קשיח והגדלת זמן הטעינה. אף אחד מהתכונות אלה הוא משהו שהיית רוצה באתר שלך. לכן, תמיד רצוי לשנות את הגודל (ועל ידי שינוי גודל אני מתכוון לצמצום) את התמונה לממדים הנדרשים ולאחר מכן להעלות אותה!
כלים שימושיים:
IrfanView תוכנה חופשית מצוינת לשינוי גודל התמונות שלך עם אפשרויות מתקדמות כמו אופטימיזציה, סימן מים וגבולות. מאמר איך להקטין את התמונות ולהוסיף חתימה לכל תמונה.
ImageMagick הוא כלי קוד פתוח מתקדם אשר יכול לשמש במגוון רחב של שפות תכנות ומערכות הפעלה. אתה יכול לכתוב אפליקציה משלך או פשוט להשתמש בו דרך שורת הפקודה.
תוכנות נוספות לעריכת תמונות ללא עלות: IrfanView; GIMP, paint.net , Picasa,
GIMP vs Photoshop: Which Should You Use in 2021?
2. תבנית תמונה לא נכונה
הפורמט שמשמש בתמונות ממלא תפקיד חיוני. ככלל אצבע, להשתמש ב- PNG לגרפיקה וקטורית ותמונות מחשב שנוצרו, כגון אוסף תמונות וכו’. השימוש ב- JPEG לתצלומים או תמונות עם מגוון רחב של צבעים.
3. לא משתמשים בפורמט JPEG מתקדם
Baseline (רגיל) JPG לעומת מתקדם JPG
נקודת התחלה (NORMAL JPG VERSUS PROGRESSIVE JPG)
עבור האדם הפשוט, הפורמטים של JPEG הם משני סוגים – Baseline ומתקדם. מבחינה ויזואלית, שניהם זהים. ההבדל טמון בדרך שהם נטענים:
ב- Baseline JPEG רק שכבה אחת – המכילה את התמונה כולה, והתמונה כולה נטענת במכה אחת.
בתמונות JPEG מתקדמות התמונה היא עם מספר שכבות. התמונה המתקדמת ב- JPEG נטענת שכבה אחרת שכבה, אשר מגדילה בהדרגה את האיכות, בסופו נותנת לך מבט של lossless.
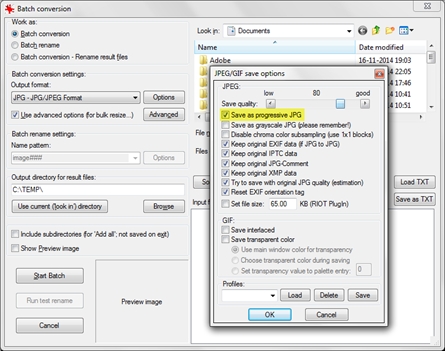
IrfanView תומך אצוות המרה עם Progressive JPEG
IrfanView תומך אצוות המרה עם PROGRESSIVE JPEG
כל resizers התמונה הגדולה מאפשר לך לשמור את התמונות כ- Progressive JPEG.

4. לא הכריזו על תכונה ‘alt’
התכונה ‘alt’ מתארת את התמונה עבור מנוע החיפוש. הטקסט שתזין בתחום זה יוצג למשתמש במקרה שלא ניתן לטעון את התמונה. הרבה אנשים נוטים להשאיר שדות אלה ריקים. זה מזיק מאוד לקידום אתרים, ואתה מאבד את התנועה. אתה צריך תמיד לנסות לכלול את מילות המפתח של האתר שלך בתג alt – התמונות שלך.
5. תמונות ללא מיטוב

תמונות אופטימליים הן ב-40% קלות יותר מאשר תמונות רגילות. זה משפר את עומס-זמן וחוסך רוחב פס.
6. תמונות Responsive

גם אם האתר שלך מגיב, אין זה אומר שהתמונות שלך גם. זה אומר שתמונת הכותרת שבה אתה משתמש עבור “מסך שולחן עבודה שגם הוא שירת ל5” 22 iPhone. כאשר אתה מעלה תמונה, וורדפרס משנה את גודלו למספר גרסאות – תמונה ממוזערת, בינוני, בגודל מלא, וכו’. ניתן לשנות זאת על ידי היזם. נושא מקודד היטב ישמש את הגרסה בגודל “בינונית” של התמונה, ובכך יחסוך ברוחב פס.
7. תמונה כיתובים
כיתובים לא תמיד הכרחיים, אם כי בחלק מהמקרים, הוא נדרש – כגון צילומי מסך בהדרכה. תמונות כתוביות עוזרת לקוראים להבין את הנושא טוב יותר, והגדלת SEO שלך.
8. תמונה שם קובץ
תחשוב על שם הקובץ מנקודת המבט של מנוע חיפוש. השתמש באותו הטקסט כפי שהיית בתג ‘הכותרת’ של התמונה. כמו כן, נסה לכלול את מילות המפתח שלך, כי הם רלוונטיות ביותר לאתר שלך.
מסקנה

התמונה SEO היא חשובה וקריטית עבור כל אתר אינטרנט – ישן או חדש. אנשים שליישם SEO תמונה כראוי (זה יכול להיות די משעמם לפעמים), עומדים להרוויח סכום משמעותי של תנועה אורגנית (הסוג הטוב ביותר של תנועה) בטווח הארוך.
יש לך טכניקת אופטימיזציה מדהימה?




















