אתר אינטרנט המותאם לנגישות, וורדפרס הוא מפתח
 בפוסט הזה אני הולך להראות לכם למה זה כל כך חשוב להפוך את אתר הוורדפרס שלך לנגיש יותר, ולהציג את הכלים הפשוטים שכל אחד יכול להשתמש כדי להגדיל את הנגישות לכולם. למה? כי המטרה הסופית שלכם היא להשיג כמה שיותר אנשים וככל האפשר כדי שיבקרו באתר האינטרנט שלכם. איך אתה יכול לצפות לעשות את זה אם אתה לא עושה את האתר שלך נגיש לכל?
בפוסט הזה אני הולך להראות לכם למה זה כל כך חשוב להפוך את אתר הוורדפרס שלך לנגיש יותר, ולהציג את הכלים הפשוטים שכל אחד יכול להשתמש כדי להגדיל את הנגישות לכולם. למה? כי המטרה הסופית שלכם היא להשיג כמה שיותר אנשים וככל האפשר כדי שיבקרו באתר האינטרנט שלכם. איך אתה יכול לצפות לעשות את זה אם אתה לא עושה את האתר שלך נגיש לכל?
יתר על כן, רובנו מתמקדים במציאת דרכי קסם להביא כמויות גדולות של תנועה לאתר שלנו באמצעות האסטרטגיות האחרונות במדיה החברתית ושיטות קידום במנועי חיפוש, אבל מה שרבים מאתנו שוכחים הוא זה, שהאנשים שכבר מצאו אותכם ואת האינטרנט שלכם צריכים להיות מסוגלים לנווט בקלות סביב אתר האינטרנט שלכם.
אם לא הייתם מודעים לנושא הנגישות באתר האינטרנט לפני, אתם צריכים להיות עכשיו.
מה היא נגישות אתר האינטרנט?
בואו ניקח רגע כדי להבין על מה אנחנו מדברים.
נגישות אתר מתייחסת לפרקטיקה של הסרת חסמים המונעים אינטראקציה עם, או גישה לאתרי אינטרנט, על ידי אנשים עם מוגבלויות. כאשר אתרים בצורה נכונה נועדו, פיתחו וערכו, לכל המשתמשים יש גישה שווה למידע ופונקציונליות.
אז אנחנו באמת מדברים על הפרקטיקה של הסרת מחסומים. זה אולי נשמע מסובך, אבל זה ממש לא. לדוגמא, מכשול באתר האינטרנט שלך יכול להיות משהו פשוט כמו לא ליצור כותרת גלויה ומשמעותית (טקסט כלומר שיופיע כ tooltip ) לקישור.
אם אתה גולש ממוצע באינטרנט ואתה מעוכזב מחוסר המאמץ הקטן מצד מעצב האתר ו / או מנהל האתר כדי להפוך אותו ליותר קל לניווט, רק דמיין מה אדם עם חזון נכות מרגיש עכשיו.
אינטרנט דרך עיניהם
האם תהית אי פעם מה זה להיות לקוי תחושה או אחר מבחינה נפשית או נכה פיזית לגלוש באינטרנט? אולי לא. אני ממליץ לך לקחת קצת זמן כדי לעשות זאת עכשיו, כי זה יכול לשנות את הדרך שאתה יוצר אתרים המנוהלים מעתה והלאה. בואו לחקור כמה מהאתגרים העומדים בפני משתמשי אינטרנט רבים:
חזותיים: ליקויים כוללים עיוורון, סוגים נפוצים שונים של ראייה ירודה וראיה ירודה, סוגים שונים של עיוורון צבעים.
מנוע / ניידות: למשל, קושי או חוסר יכולת להשתמש בידיים, כולל רעידות, איטיות של שרירים, אובדן שליטה על שרירים עדינים, וכו ‘, עקב תנאים כגון מחלת פרקינסון, ניוון שרירים, שיתוק מוחין, שבץ.
שמיעה: חירשות או שמיעה, כוללים אנשים שאינם כבדי שמיעה.
התקפים: התקפים אפילפטיים תמונה הנגרמים על ידי פעימה חזותית או אפקטים מהבהבים.
נכויות התפתחותיות, לקויות למידה (דיסלקציה, דיסקלקוליה, וכו ‘), ומוגבלויות קוגניטיביות של מקורות שונים, המשפיע על זיכרון, תשומת לב, “בגרות”, התפתחותית מיומנויות פתרון בעיות והיגיון, וכו’: קוגניטיבית / רוחני
החדשות טובות הן שיש הרבה טכנולוגיות מסייעות זמינות לאנשים בעלי מוגבלויות, המאפשרות להם ליהנות מגלישה ברשת. התפקיד שלך כמעצב אתר הוא לוודא שהאתר שלך עומד בהנחיות מסוימות שתאפשר טכנולוגיות אלו לתפקד.
כלי נגישות האינטרנט פופולריים
אם כבר מדברים על טכנולוגיות מסייעות, הנה מבחר של כלי נגישות האינטרנט הפופולריים ביותר המשמשים לעתים קרובות:
תוכנת קורא מסך המשתמשת לסנתז דיבור לקרוא את מה שקורה במחשב.
מציג ברייל לרענון שהופכים את הטקסט כדמויות ברייל.
תוכנת הגדלת מסך שמגדילה את מה שמוצג על המסך.
תוכנה לזיהוי דיבור שהופך את קול לטקסט.
שכבות מקלדת לעשות את ההקלדה קלה יותר ומדויקת יותר
וכן, יש גם אפליקציה:
טכנולוגיה מסייעת חינם מנגישות של חיונית עוזרת לאנשים שיש להם בעיות הקלדה, הזזת עכבר או קריאת מסך.
עכשיו אתה מבין מה אנשים עם מוגבלויות חובים כשהם קוראים את הבלוג, או ללמוד על מה ומה הוא אוהב לאכול, או אולי רק לקניות עבור מתנה מושלמת באינטרנט, אנחנו יכולים להסתכל על כמה כלים שיכולים לעזור לך כדי להשיג עיצוב אתר נגיש באופן יסודי. אחרי הכל, אם האתר שלך הוא נגיש כראוי לאנשים עם מוגבלויות, רק תחשוב כמה קל יהיה לכולם לנווט בו.
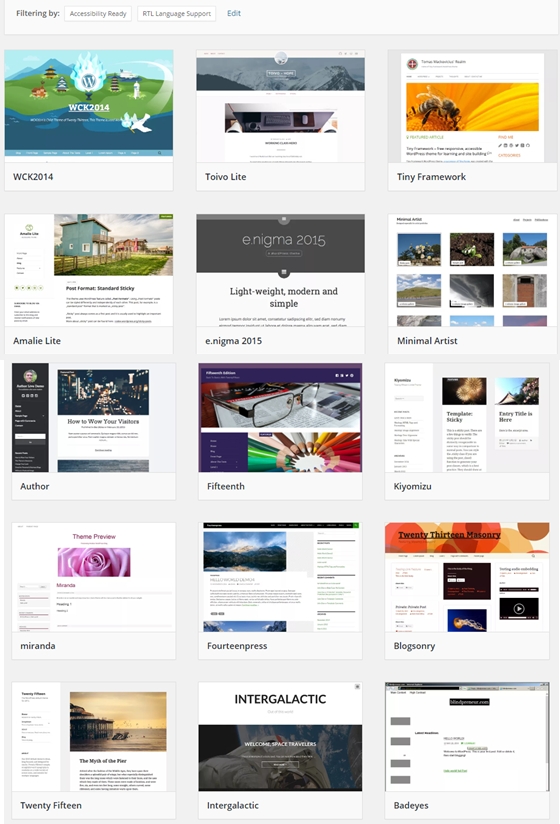
בוורדפרס מבחר תבניות עיצוב מותאמים לנגישות (ובחינם!)

פתרונות (חינם) וורדפרס תוסף עבור נגישות
אולי אתה בונה תבנית עיצוב לוורדפרס משלך, או אולי אתה רוצה להשתמש בכל נושא שאתה רוצה. אין לי פחד. אחד הדברים המדהימים על העולם של וורדפרס הוא הזמינות של עשרות אלפי תוספים. בכל פעם שיש לך צורך במשהו, בדרך כלל יש תוסף להתאים את הצעת החוק.
הבחירה האישית שלי תוסף לנגישות היא WP נגישות , אשר מגיע עם מגוון רחב של כלים כדי לעזור לך לחפש ולהשמיד רבים של נושאי הנגישות הנפוצים שייתכן שיהיו שימושים בערכות העיצוב של וורדפרס. זה דורש ידע ומומחיות להתקנה.
תוספים לנגישות שאולי כדאי לך להכיר:
שינוי גודל גופן Resizer לקריאה קלה יותר
טקסט GSpeech כדי דיבור פתרון לנגישות שמע
זה בצד, יש מספר כלים שימושיים אחרים והתוספים זמינים כדי לעזור עם מגוון רחב של נושאים שונים הקשורים לנגישות אתר.
סיכום
נגישות אתר חשובה כמו, אם לא יותר, מאשר פשוט מכוון את התנועה לאתר שלך. עכשיו אתה יכול להבין למה זה הכרחי כדי לוודא שכולם ומי שמגיע ליעד שלהם יכולים להבין באופן מלא ולנווט את דרכם אל כל המידע משעשע ואינפורמטיבי מאוד שאתר האינטרנט שלך.
לקבלת עדכונים למייל הכנס כתובת מייל























 מבצע תרגום תבניות לוורדפרס במחיר 1500 שקל לא כולל מע”מ לתבנית
מבצע תרגום תבניות לוורדפרס במחיר 1500 שקל לא כולל מע”מ לתבנית תן עיצוב גרפי ב PSD קבל תבנית לוורדפרס
תן עיצוב גרפי ב PSD קבל תבנית לוורדפרס