למה תמיד להשתמש בגרסה האחרונה של וורדפרס
 בכל עדכון גרסה של וורדפרס, אנחנו מקבלים כמה הודעות דוא”ל ממשתמשים שואלים אם זה בטוח לעדכן את האתר וורדפרס. האם אתה תוהה אם אתה צריך לעדכן את WordPress שלך לגרסה האחרונה? רוצה לדעת את היתרונות וחסרונות של העדכון וורדפרס? במאמר זה, נסביר מדוע זה קריטי, כי אתה תמיד צריך להשתמש בגרסה האחרונה של וורדפרס.
בכל עדכון גרסה של וורדפרס, אנחנו מקבלים כמה הודעות דוא”ל ממשתמשים שואלים אם זה בטוח לעדכן את האתר וורדפרס. האם אתה תוהה אם אתה צריך לעדכן את WordPress שלך לגרסה האחרונה? רוצה לדעת את היתרונות וחסרונות של העדכון וורדפרס? במאמר זה, נסביר מדוע זה קריטי, כי אתה תמיד צריך להשתמש בגרסה האחרונה של וורדפרס.
בכל מהדורה חדשה של וורדפרס, מוסיפים תכונות חדשות או מתקנים באגים, לשפר את הביצועים, ולשפר את התכונות הקיימות.
אז במילים אחרות, כשאתה לא מעדכן את האתר שלך WordPress, אתה מסכן את אבטחת האתר שלך ופוסח על תכונות / שיפורים חדשים.
בואו נסתכל על יתרונות וחסרונות של עדכון וורדפרס.
- אבטחה
אבטחה היא הסיבה החשובה ביותר לעדכון באתר האינטרנט שלך WordPress.
וורדפרס כיום הינו 23% מכל אתרים בעולם. וזו פופולריות עצומה, וורדפרס היא יעד פופולרי עבור האקרים, מפיצי קוד זדוניים, גנבי נתונים, והרוצים להיות האקרים.
יש כמובן גם לוודא שכל התוספים והתבניות / ערכות עיצוב תמיד מעודכנים.
- תכונות חדשות
בכל מהדורה של וורדפרס גדולה מגיעה עם תכונות ושינויים חדשים. לדוגמא, וורדפרס 4.0 בא עם תוסף משופר להתקין ניסיון, 4.1 עריכת תמונות מוטבעת הציגה, והגיע עם 4.2 עדכוני תוסף מהיר יותר.
עכשיו, אם אתה משתמש בגרסה ישנה יותר של וורדפרס, אז הניסיון שלך ב WordPress יהיה מאוד שונה מאשר מישהו המשתמש בגרסה האחרונה.
יהיה לך בעיה למצוא עזרה לוורדפרס באינטרנט, כי אתה משתמש בגרסה ישנה יותר. המשתמשים בפורומי תמיכה וורדפרס יניחו שאתה משתמש בגרסה האחרונה של וורדפרס.
- מהיר
מפתחים בוורדפרס תמיד מנסים לעשות דברים מהר יותר. כל מהדורה חדשה מגיעה עם מספר שיפורי ביצועים שגורמים לוורדפרס לרוץ מהר יותר ויעיל יותר.
לדוגמא, וורדפרס 4.2 שיפר את ביצועי JS לתפריטי ניווט, וורדפרס 4.1 השתפרו שאילתות מורכבות שעזרו עם ביצועים של אתרים באמצעות שאילתות אלה.
מאז מהירות היא גורם עצום בקידום אתרים, אתה בהחלט צריך לשמור על וורדפרס שלך המעודכן על מנת להבטיח יתרונות ביצועים מרביים.
- תיקוני באגים
 למרות הבדיקות הקפדניות של הודעות וורדפרס גדולות, לפעמים באגים עלולים להחליק דרך הסדקים. זו הסיבה שיש משחרר בזמן קטין וורדפרס (אלה עם XXX) כדי להסביר את זה. לדוגמא, העדכון וורדפרס 4.2.3 האחרון קבוע 20 באגים מהשחרור 4.2.
למרות הבדיקות הקפדניות של הודעות וורדפרס גדולות, לפעמים באגים עלולים להחליק דרך הסדקים. זו הסיבה שיש משחרר בזמן קטין וורדפרס (אלה עם XXX) כדי להסביר את זה. לדוגמא, העדכון וורדפרס 4.2.3 האחרון קבוע 20 באגים מהשחרור 4.2.
עכשיו, אם אתה הולך לפורומי תמיכה וורדפרס לבקש עזרה, העצה הראשונה שתקבל היא לעדכן וורדפרס משום שעשוי לפתור את הבעיה. אם אתה מתעקש על לא מעדכן וורדפרס, אז אתה לא תוכל לקבל עזרה.
- תאימות (או שלא)
לעתים קרובות תוסף ומפתחי נושא לתאם את העדכונים שלהם עם סרטים וורדפרס גדולים כדי להבטיח שהם מנצלים את תכונות ושיפורים חדשים שזמינים.
עם זאת בחלק ממקרים, עדכון יכול לשבור התוספים וורדפרס הקיימים שלך אם הם לא היו הבאים את שיטות העבודה מומלצות ותקני קידוד.
זו הסיבה מדוע זה חיוני לך לשמור גיבויים וורדפרס רגילים.
לסיכום זה:
- ביטחון וורדפרס משופר
- תכונות וורדפרס חדשות
- ניסיון וורדפרס מהיר יותר
- תאימות טובה יותר
לפני כל עדכון יש לגבות את התוכן ואת השינויים בתבניות ולגבות את כל האתר
לקבלת עדכוניים למייל, הכנס כתובת מייל:



























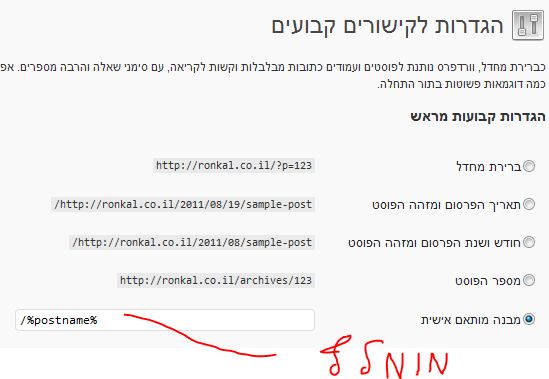
 אם אנחנו משתמשים במבנה הקישורים של האתר Permalinks WordPress הם הקישורים או כיצד תיראה כתובת האתר או כתובת עמודי / מאמרי התוכן של האתר בצורה שתיראה טוב ומקודמת למנועי החיפוש.
אם אנחנו משתמשים במבנה הקישורים של האתר Permalinks WordPress הם הקישורים או כיצד תיראה כתובת האתר או כתובת עמודי / מאמרי התוכן של האתר בצורה שתיראה טוב ומקודמת למנועי החיפוש.