נגישות התוכן באתר אינטרנט
בנגישות אתר יש להפריד בין נגישות של האתר / התבנית, ערכת העיצוב לנגישות התוכן, נגישות ערכת העיצוב / נגישות התבנית
נגישות התוכן תעזור לגולשים מוגבלים לנווט באתר אבל, אבל גדול גם תעזור לך בקידום התוכן והאתר מול גוגל
בנגישות התוכן במערכת ניהול התוכן של וורדפרס ניתן בקלות ליצור כותרות H1 עד H6 ,
שימוש בכותרות H1 עד H6 מאפשר לבנות תוכן הבנוי בצורה היררכית באתר, לגולשים עיוורים הדבר מאפשר יכולת לנווט באופן יעיל באתר ולקבל מושג על המבנה ההיררכי שלו.
ניווט באמצעות מקלדת
תגי כותרת ברמות H1 עד H6 , מאפשרים ליצור מבנה היררכי וסדור תוכן טקסטואלי בהעדר כותרות קוראי המסך מתקשים באיתור תוכן ובניווט באתר
כותרת H1 _ = <H1> כותרת </h1>
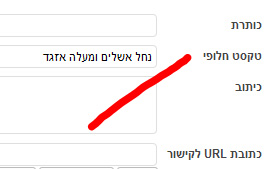
בקלות ניתן להוסיף טקסט חלופי לתמונות אשר יתאר את התמונה “ALT”- המשמעות היא ש ללא טקסט חלופי “ALT” לתמונות לא יוכל הגולש העיוור לדעת מה ניראה בתמונה.

טקסט חילופי לתמונות ALT: תמונות ללא ALT קורא מסך יקריא את שם הקובץ
תמונה עם קישור וללא ALT קורא מסך יקריא את הקישור <img src=”ronkal.gif”>
תמונה עם ALT ריק null קורא מסך מדלג <img src=”ronkal.gif” alt=””>
אפשרות לא יקרה להוסיף אפשרות הגדלת פונטים, אפשרות להגדיל ולהקטין את תוכן האתר מבלי לפגוע בעיצובו

אפשרות לא יקרה להטמיע פונטים ולקבוע את גודל הפונט בכל האתר
הוספת קיצורי מקשים לוורדפרס
רוב האנשים שמבקרים באתר שלך משתמשים בעכבר שלהם לעבור מחלק אחד למשנהו. אבל זה לא אומר שאתה לא יכול לעשות להם את החיים יותר קלים על ידי מתן קיצורי מקלדת. ולאפשר למבקרים באתר שלך ללכת לפוסט הבא, למצוא הודעה אקראית, או לגלול במהירות לפסגה עם קיצורי מקלדת. לוורדפרס יש תוסף ניווט המאפשר לך ליישם את זה באתר שלך עלות התוסף מינימלית לתוספת שהוא נותן.
הרעיון כאן הוא פשוט: אתה יכול להשתמש בתוסף זה כדי להגדיר קיצורי מקלדת מותאמים אישית עבור וורדפרס. המבקרים שלך יהיו מסוגלים ללכת לפוסט הבא, למצוא הודעה אקראית, ולבקר בדף הבית שלך, לעבור לדף ספציפי, ולעשות הרבה יותר. זה תלוי בך כדי לשנות את קיצורי הדרך שלך כדי להשיג את התוצאות הטובות ביותר.
במידה וקיימים סרטוני וידיאו באתר יש לאפשר להפעילם בנגן מדיה נגיש (כדוגמת הנגן ב- YouTube) כך שניתן יהיה להפעיל את כפתורי המדיה באמצעות המקלדת וחשוב לכבדי השמיעה לתמלל את הסרטונים. אפשרות פשוטה אך דורשת עבודה מרובה.
























