מה שאתה חייב לעשות לפני שינוי תבנית עיצוב ב WordPress
היופי של וורדפרס שקל מאוד למשתמשים לשנות תבנית עיצוב. זה ממש מרחק של כמה לחיצות. אבל שינוי תבנית עיצוב הוא הרבה יותר מסתם לחיצה להפעיל. במאמר זה, אנו נספק רשימה של דברים שאתה חייב לעשות לפני שינוי תבנית עיצוב ב WordPress. צעדים אלה הם קריטיים כדי לוודא שהתהליך הולך בצורה חלקה אחרת אתה יכול בסופו של דבר לאבד את האלמנטים שלא התכוונת להפסיד.
- רשום הערות על תבנית עיצוב הנוכחית שלך
משתמשי WordPress לעתים קרובות מוצאים פתרונות בצורה של קטעים שהם מוסיפים באופן ידני בתבנית העיצוב שלהם כגון functions.php או קובץ אחר. מכיוון ששינויים אלה נעשו פעם אחת, יש לאנשים נטייה של לא לזכור אותם. יש לעבור קבצי תבנית עיצוב שלך ולרשום כל קוד נוסף שהוספת. אתם גם רוצים לבדוק את זמן הטעינה של ערכת הנושא הנוכחית שלך, כי בדרך זו ניתן להשוות בין השניים. ולא רק בעמוד הבית, גם בעמודים פנימיים.
- היה זהיר של Sidebars
וודא שתבנית העיצוב החדשה שלך היא יישומון מוכן. יישומונים Sidebar הם ממש קלים לשימוש ולכן הרבה מרבים להשתמש בו כדי להתאים אותו. אנו שמים לב ש sidebars היא כנראה האזור-אישי השימושי ביותר של אתרי וורדפרס. אנשים עושים טונות של שינויים כגון הוספת טקסטים מותאמים אישית, תמונות, קישורים, פרסומת, ויישומונים אחרים. אם אתה משתמש בתבנית עיצוב המאפשרת יישומונים ואתה עובר לתבנית עיצוב שאין בה יישומון מוכן, אז אתה תאבד את כל זה. אם אתה משתמש בתבנית עיצוב בוורדפרס המאפשר יישומון, אז זה לא בעיה.
כמו כן כל דבר שאתה משנה בקובץ sidebar.php של הנושא הישן שלך, יוחלף. אז לוודא שאתה יכול להוסיף קודים אלה בסרגל הצדדי החדש.
- אל תאבדו מעקב Analytics
רוב הבלוגרים ובעלי האתרים משתמשים בניתוח נתונים של האתר ב- Google Analytics. הרבה מאתנו לא משתמשים בתוספים בכדי להוסיף את קוד המעקב של Analytics. חלק מאתנו מוסיפים את הקוד בקובץ footer.php. בחלק מתבניות העיצוב יש מקום להציב קודים אלו בשדות מיוחדים שבתבנית החדשה. יש לוודא שאתם מעתיקים ומדביקים את קוד המעקב שלכם לתבנית העיצוב החדשה שלכם. זה אחד הדברים שמתעלמים מאוד בדרך כלל על ידי משתמשים. בגלל זה הוא כל כך פשוט, שרובנו שוכחים את זה.
- RSS ו FeedBurner הטוב עובד?
רבים מאיתנו משתמשים ב FeedBurner לעדכוני RSS ולעדכונים במייל של פוסטים חדשים שלנו וורדפרס. גם כאן יש לוודא של שילוב הקוד בתבנית החדשה ובודגטים ובסיידבר
- גיבוי !!
אף פעם אין לך מה להפסיד על ידי יצירת גיבוי. כאמצעי זהירות, יש לגבות את קבצי התבנית, יש לגבות גם את כל התוכן של האתר באמצעות לוח בקרה >> כלים >> יצוא.
- מצב תחזוקה
במהלך החלפה והתאמה של תבנית העיצוב החדשה רצוי להפעיל תוסף של מצב תחזוקה, בכדי שהקהל שמגיע לאתר שלך לא יהיה חשוף לשינויים באתר בטרם סיימת את העבודה ואת החלפת התבנית.
- בדיקה כל הפונקציונליות ותוספים
ברגע שיש לך את תבנית העיצוב החדשה מופעלת, יש לוודא שאתה שומר את כל הפונקציונליות והתוספים עדיין עובדים.
- וודא תאימות לדפדפנים
בדוק את האתר שלך בכל הדפדפנים שיש לך גישה. יש דפדפנים נטייה של טיוח דברים בצורה שונה. במיוחד Internet Explorer. וודא שהעיצוב שלך נראה טוב בדפדפנים עיקריים. יש כמה תבניות עיצוב עם נטייה של שבירה בדפדפנים שונים. אז אם הרבה קהל היעד שלך הוא באמצעות Internet Explorer, אז אתה רוצה לוודא שזה עדיין נגיש להם.
- וודא תאימות למכישיריים הניידים
לא כל תבניות העיצוב מותאמות למכשירים הניידים. היום יש חשיבות גדולה מאוד לתאימות למכשירים הניידים.


























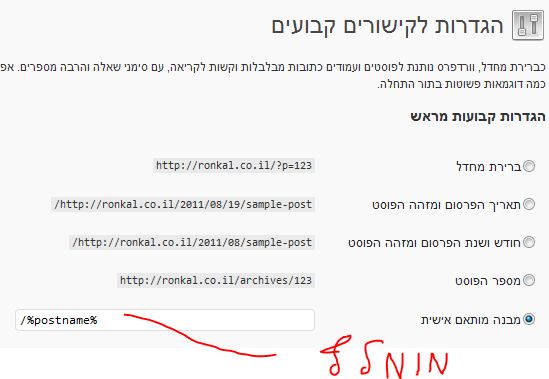
 אם אנחנו משתמשים במבנה הקישורים של האתר Permalinks WordPress הם הקישורים או כיצד תיראה כתובת האתר או כתובת עמודי / מאמרי התוכן של האתר בצורה שתיראה טוב ומקודמת למנועי החיפוש.
אם אנחנו משתמשים במבנה הקישורים של האתר Permalinks WordPress הם הקישורים או כיצד תיראה כתובת האתר או כתובת עמודי / מאמרי התוכן של האתר בצורה שתיראה טוב ומקודמת למנועי החיפוש. אלפי תבניות עיצוב זמינים עבור אתרי WordPress.org
אלפי תבניות עיצוב זמינים עבור אתרי WordPress.org בלוגים בחינם ב-WordPress.com אינם פתרונות מסחר אלקטרוני. אם ברצונך להוסיף תכונות eCommerce לבלוג WordPress.com, עליך לשדרג לתכנית WordPress.com שעולה 299 דולרים לשנה ומגיעה עם רק שתי אפשרויות Shopify או Ecwid.
בלוגים בחינם ב-WordPress.com אינם פתרונות מסחר אלקטרוני. אם ברצונך להוסיף תכונות eCommerce לבלוג WordPress.com, עליך לשדרג לתכנית WordPress.com שעולה 299 דולרים לשנה ומגיעה עם רק שתי אפשרויות Shopify או Ecwid.